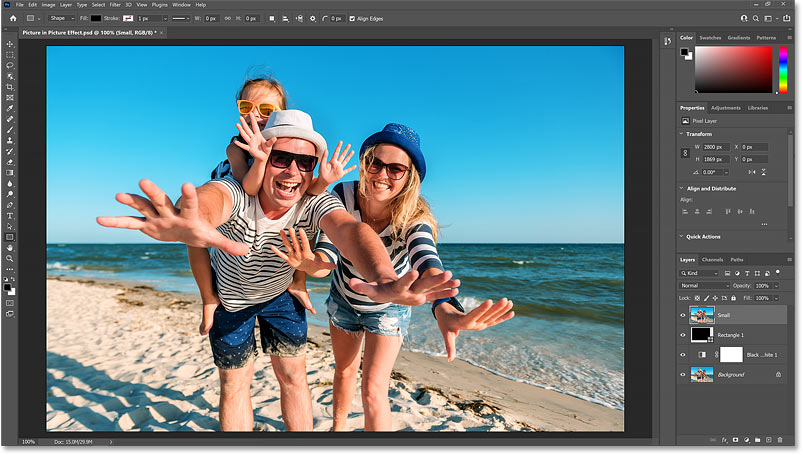
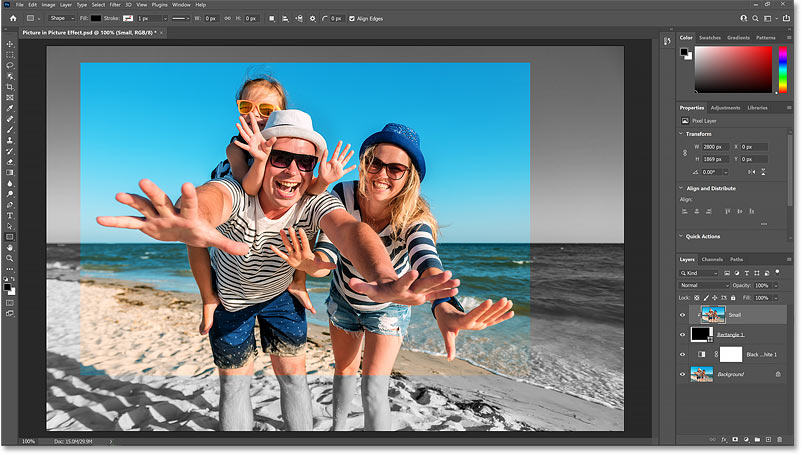
このチュートリアルでは、Adobe Photoshop を使用して、1 枚の写真を撮影し、同じ写真の小さく切り取られたバージョンがその中にあるかのように錯覚させることで、クールなピクチャ イン ピクチャ効果を作成する方法を説明します。
このチュートリアルでは、Adobe Photoshop を使用して、1 枚の写真を撮影し、同じ写真の小さく切り取られたバージョンがその中にあるかのように錯覚させることで、クールなピクチャ イン ピクチャ効果を作成する方法を説明します。主要な被写体を中心に小さい画像を切り取って回転し、境界線とドロップ シャドウを追加して強調表示し、最後にその背後にある元の写真を白黒に変換します。
ステップ 1: 写真を開く
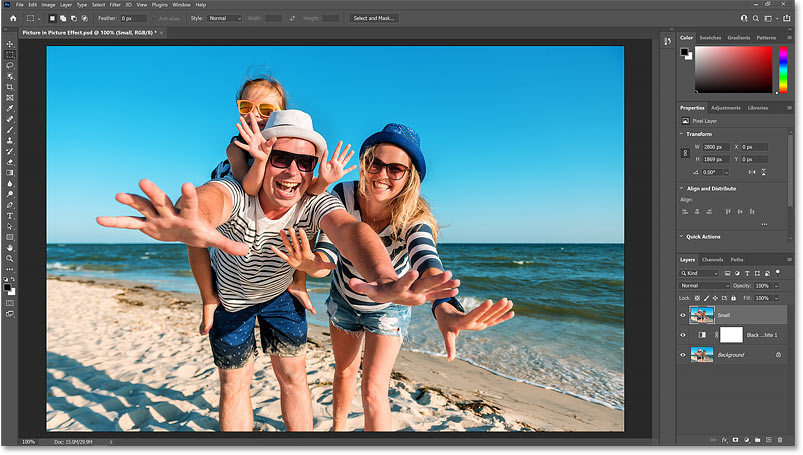
まずは写真を開いてください。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 図 1
Photoshop でピクチャ イン ピクチャ効果を作成する方法 図 1
ステップ 2: 背景レイヤーのコピーを作成する
でレイヤーパネルに移動すると、背景レイヤーに画像が開きます。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 写真 2
Photoshop でピクチャ イン ピクチャ効果を作成する方法 写真 2
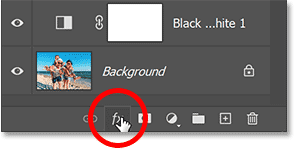
背景レイヤーを下にドラッグして画像のコピーを作成します。新しいレイヤーを追加アイコン:
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 図 3
Photoshop でピクチャ イン ピクチャ効果を作成する方法 図 3
コピーがオリジナルの上に表示されます。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 図 4
Photoshop でピクチャ イン ピクチャ効果を作成する方法 図 4
ステップ 3: コピーの名前を次のように変更します。小さい
コピーは、大きな画像の中に小さな画像を作成するために使用されます。そこで、背景のコピー名をダブルクリックし、レイヤーの名前を「Small」に変更します。プレス入力(勝つ) /戻る(Mac) キーボードで以下を受け入れます:
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 5
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 5
ステップ 4: 小さいレイヤーをオフにする
Small レイヤーは現時点では必要ないので、表示アイコンをクリックしてオフにします。
 Photoshop Picture 6 でピクチャ イン ピクチャ効果を作成する方法
Photoshop Picture 6 でピクチャ イン ピクチャ効果を作成する方法
ステップ 5: 背景レイヤーを選択する
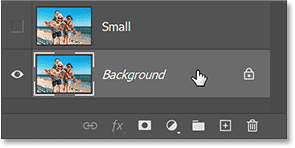
画像の小さいバージョンを作成する前に、元の画像を白黒に変換します。背景レイヤーをクリックして選択します。
 Photoshop Picture 7 でピクチャ イン ピクチャ効果を作成する方法
Photoshop Picture 7 でピクチャ イン ピクチャ効果を作成する方法
ステップ 6: 白黒調整レイヤーを追加する
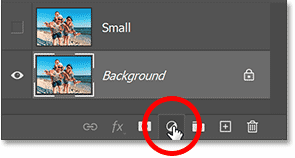
次に、新しい塗りつぶしまたは調整レイヤー[レイヤー]パネルの下部にあるアイコン:
 Photoshop Picture 8 でピクチャ イン ピクチャ効果を作成する方法
Photoshop Picture 8 でピクチャ イン ピクチャ効果を作成する方法
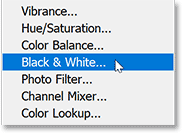
そして白黒を選択リストから調整レイヤーを選択します。
 Photoshop Picture 9 でピクチャ イン ピクチャ効果を作成する方法
Photoshop Picture 9 でピクチャ イン ピクチャ効果を作成する方法
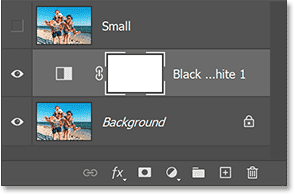
調整レイヤーは背景レイヤーと小さいレイヤーの間に表示されます。これは、その下の背景レイヤーにのみ影響し、その上の小さなレイヤーには影響しないことを意味します。
 Photoshop Picture 10 でピクチャ イン ピクチャ効果を作成する方法
Photoshop Picture 10 でピクチャ イン ピクチャ効果を作成する方法
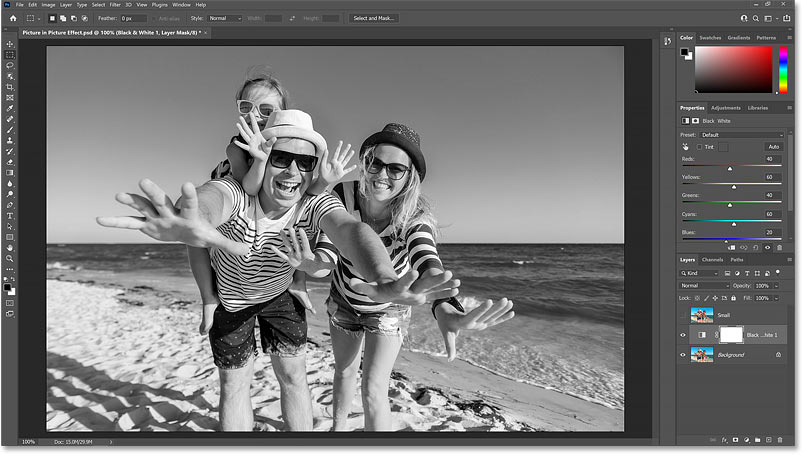
そして、画像は即座に白黒に変換されます。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 11
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 11
ステップ 7: 「自動」ボタンをクリックします。
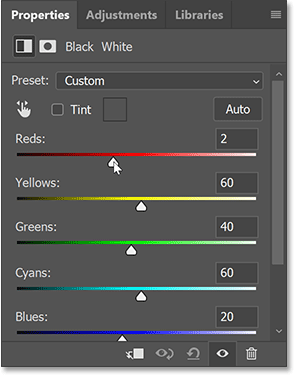
白黒調整レイヤーのコントロールは、Photoshop のプロパティパネルに表示されます。個々のカラー スライダー (赤、黄、緑など) をドラッグして、元の色に基づいて画像のさまざまな部分の明るさを調整することで、白黒変換を微調整できます。
 Photoshop Picture 12 でピクチャ イン ピクチャ効果を作成する方法
Photoshop Picture 12 でピクチャ イン ピクチャ効果を作成する方法
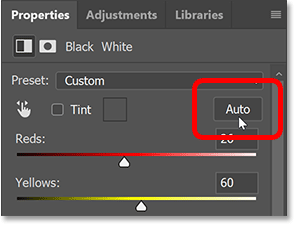
ただし、この効果は実際には背景にすぎず、小さい画像によってほとんどが隠されるため、[自動] ボタンをクリックすると十分な結果が得られます。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 13
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 13
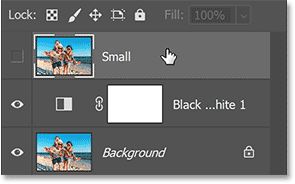
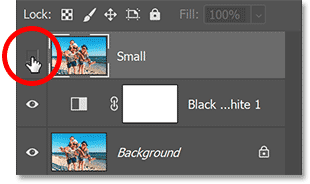
ステップ 8: 小さいレイヤーを選択してオンにします
ここで、元の画像内に小さいフルカラー画像を作成します。
レイヤーパネルに戻り、小さいレイヤーをクリックして選択します。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 14
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 14
次に、レイヤー表示アイコンをクリックしてオンに戻します。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 15
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 15
画像のカラー バージョンが再表示されます。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 16
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 16
ステップ 9: 長方形ツールを選択する
ツールバーで、長方形ツールを選択します。上部近くの長方形マーキー ツールは選択ツールであるため、選択しないでください。 Photoshop の形状ツールの 1 つである長方形ツールを選択します。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 17
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 17
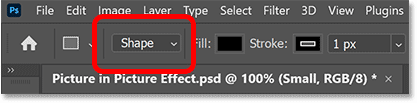
ステップ 10: ツールモードを Shape に設定します
オプション バーで、次のことを確認します。ツールモードに設定されています形パスやピクセルではなく、
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 18
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 18
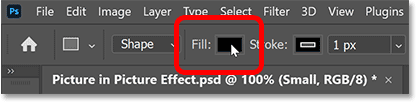
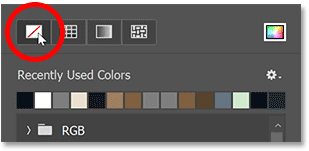
ステップ 11: 図形の色を黒に設定します。
まだシェイプの色を黒に設定していない場合は、黒に設定します。色は特に関係ありませんが、形を描くときは黒の方が見やすいです。
をクリックしてください塗りつぶしの色見本:
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 19
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 19
次に、カラーピッカーダイアログボックスの右上隅にあるアイコン:
 Photoshop Picture 20 でピクチャ イン ピクチャ効果を作成する方法
Photoshop Picture 20 でピクチャ イン ピクチャ効果を作成する方法
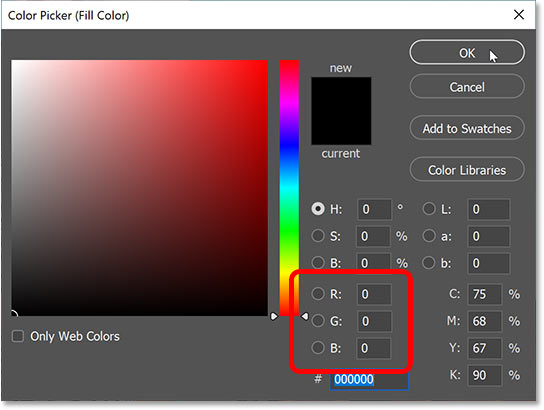
そして、R、G、B の値を 0 に設定して、カラー ピッカーから黒を選択します。次に、 をクリックします。わかりましたカラーピッカーを閉じるには:
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 21
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 21
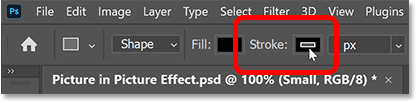
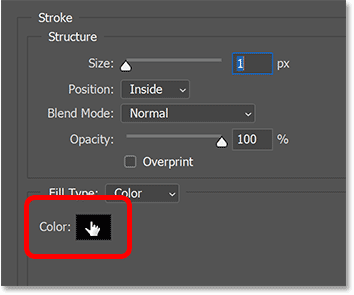
ステップ 12: シェイプの周囲のストロークをオフにする
デフォルトでは、Photoshop はシェイプの周囲に幅 1 ピクセルの黒いストロークを追加しますが、これは望ましくありません。それでは、クリックしてみましょうストロークの色見本:
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 22
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 22
次に、色なし左上隅のアイコン。プレス入力(勝つ) /戻る(Mac) ダイアログ ボックスを閉じます。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 23
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 23
ステップ 13: メインオブジェクトの周囲に形状を描画します
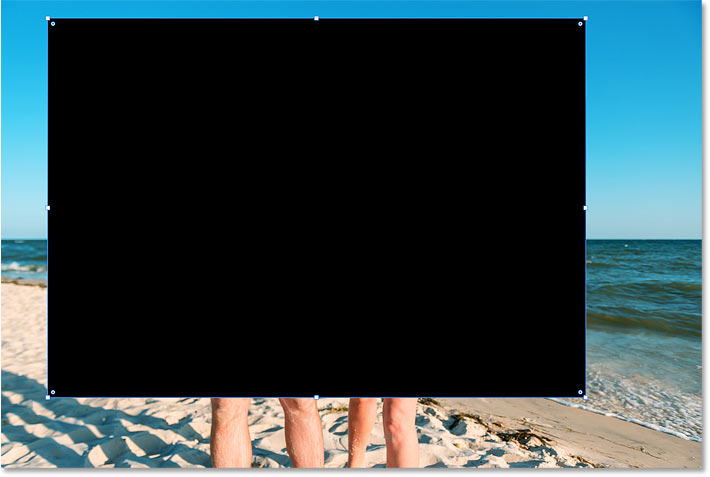
メイン オブジェクトの周囲に四角形をドラッグします。形状は画像の小さいバージョンになるため、その中に表示されるすべてのものを必ず囲んでください。
オブジェクトの左上隅をクリックして、形状の開始点を設定します。次に、マウスボタンを押したまま右下に向かってドラッグします。ドラッグすると、図形の輪郭のみが表示されます。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 24
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 24
図形の位置を変更する方法
描画中に図形の位置を変更するには、マウス ボタンを押したままキーボードのスペースバーを押したままにします。図形を必要な場所にドラッグし、スペースバーを放して残りの図形のドラッグを続けます。
形を完璧に整える方法
形状の完成が完了したらマウス ボタンを放すと、Photoshop によって形状が黒で塗りつぶされます。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 25
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 25
ステップ 14: 必要に応じて形状のサイズを変更する
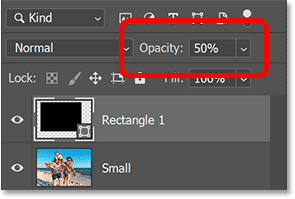
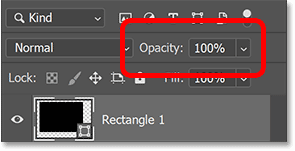
形状によって背後の画像が完全に隠れてしまうため、形状が必要な場所に正確に描画されているかどうかを確認するのは困難です。したがって、形状を通して画像を見るには、縮小します不透明度レイヤーパネルのシェイプレイヤーを 50% にします。簡単な方法は、キーボードの 5 を押すことです。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 26
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 26
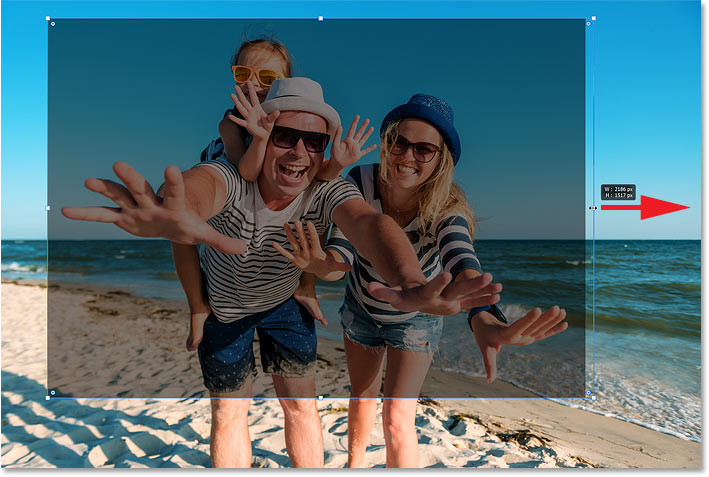
次に、必要に応じて、形状の周囲のハンドルをクリックしてドラッグし、サイズを変更します。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 27
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 27
形状の不透明度を 100% にリセット
シェイプのサイズ変更が完了したら、レイヤーパネルで を押してシェイプレイヤーの不透明度を 100% にリセットします。0キーボード上で。この形状により、画像が再び見えなくなります。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 画像 28
Photoshop でピクチャ イン ピクチャ効果を作成する方法 画像 28
ステップ 15: Small レイヤーを図形の上にドラッグします。
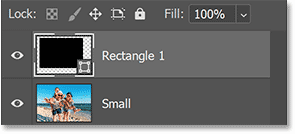
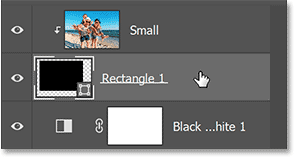
次に、Smallレイヤー上の画像をシェイプに配置します。 [レイヤー] パネルでは、図形が画像の上に表示されます。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 画像 29
Photoshop でピクチャ イン ピクチャ効果を作成する方法 画像 29
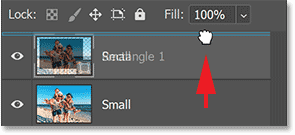
画像がシェイプの上にある必要があります。そこで、小さいレイヤーをクリックして、シェイプレイヤーの上にドラッグします。青色のハイライト バーがシェイプ レイヤーの上に表示される場合:
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 30
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 30
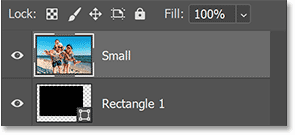
マウス ボタンを放して、Small レイヤーを所定の位置にドロップします。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 31
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 31
そしてドキュメント内では、画像が図形を視界から遮るようになっています。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 32
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 32
ステップ 16: クリッピング マスクを作成する
画像をシェイプに配置するには、「レイヤー」パネルメニューアイコンをクリックします。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 画像 33
Photoshop でピクチャ イン ピクチャ効果を作成する方法 画像 33
そして、「クリッピングマスクの作成」を選択します。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 34
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 34
Photoshop は、小さいレイヤー上の画像をその下のシェイプレイヤーに切り取ります。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 35
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 35
また、フルカラー画像は図形の境界内にのみ表示され、背景レイヤーの白黒バージョンはその周囲に再表示されます。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 36
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 36
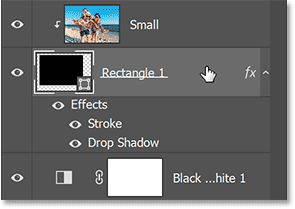
ステップ 17: シェイプレイヤーを選択する
小さな画像を目立たせるには、白い枠線とドロップ シャドウを追加します。まずは国境から始めます。
[レイヤー] パネルで、シェイプ レイヤーを選択します。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 37
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 37
ステップ 18: 図形の周囲に白いストロークを追加します。
次に、下部にあるレイヤー効果アイコン (「fx」アイコン) をクリックします。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 38
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 38
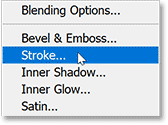
そして選択してください脳卒中リストから:
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 画像 39
Photoshop でピクチャ イン ピクチャ効果を作成する方法 画像 39
カラーストローク
レイヤースタイルでダイアログ ボックスで、色見本をクリックしてストロークの色を変更します。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 40
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 40
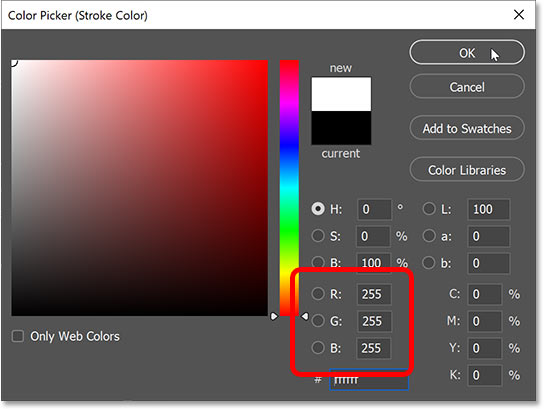
カラーピッカーで、R、G、B の値を 255 に設定して白を選択します。次に、 をクリックします。わかりましたカラーピッカーを閉じるには:
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 41
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 41
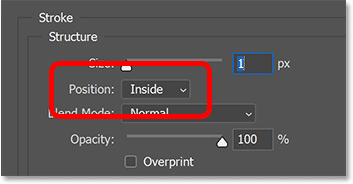
ストローク位置
[レイヤー スタイル]ダイアログに戻り、次のことを確認します。位置ストロークの設定は内部境界線の角を美しくシャープに保つには:
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 42
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 42
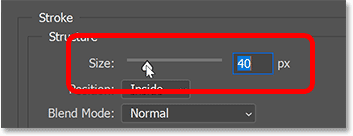
ストロークサイズ
次に、サイズスライダーを使って境界線の幅を設定します。必要なサイズはイメージによって異なります。たとえば、画像を 40 ピクセルに設定します。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 画像 43
Photoshop でピクチャ イン ピクチャ効果を作成する方法 画像 43
画像の周囲の境界線が小さくなった効果は次のとおりです。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 44
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 44
ステップ 19: ドロップ シャドウを追加する
画像の背後にドロップ シャドウを追加するには、ドロップシャドウ[レイヤー スタイル] ダイアログ ボックスの左側にある垂直効果列のオプション:
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 45
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 45
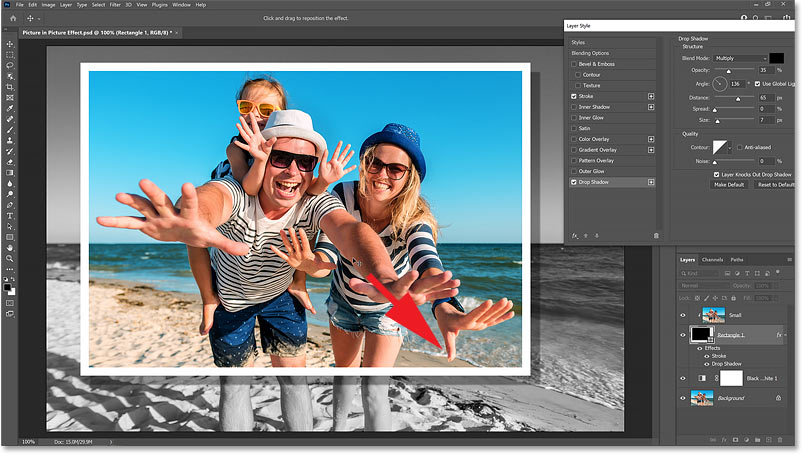
影の角度と距離
次に、画像内をクリックしてドラッグして設定します角度そして距離影の。ここでは、影の光源が左上隅から来るように右下にドラッグしています。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 46
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 46
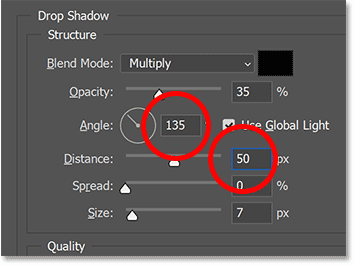
または、ダイアログ ボックスに特定の角度と距離の値を入力することもできます。この例では、角度を 135 度、距離を 50 ピクセルに設定します。画像に応じて、より小さいまたはより大きい距離値が必要になる場合があります。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 47
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 47
ボールサイズ
サイズ値はシャドウエッジの柔らかさまたは不透明度を制御します。たとえば、15 ピクセルに設定します。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 48
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 48
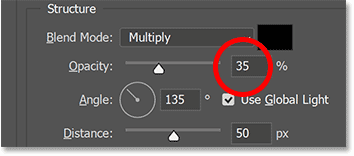
影の不透明度
また、影の強度 (明るさや暗さ) を調整するには、不透明度スライダー。ただし、この例ではデフォルト値の 35% のままにします。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 49
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 49
クリックわかりました完了したら、[レイヤー スタイル] ダイアログ ボックスを閉じます。そして、これは小さい画像に境界線とドロップ シャドウを追加した効果です。あと 1 つだけやるべきこと:
 Photoshop Picture 50 でピクチャ イン ピクチャ効果を作成する方法
Photoshop Picture 50 でピクチャ イン ピクチャ効果を作成する方法
ステップ 20: 形状を回転する
最後に、被写体の周囲で図形を回転させることで、効果に楽しみを加えることができます。
[レイヤー] パネルで、シェイプ レイヤーがアクティブであることを確認します。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 51
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 51
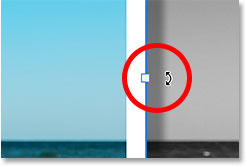
ツールバーで長方形ツールがまだアクティブな状態で、マウス ポインターを図形のハンドルの 1 つのすぐ外側に置きます。ポインタが回転アイコン (両端に矢印が付いた曲線) に変わります。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 52
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 52
次に、クリックしてドラッグして図形を回転します。シェイプ内の画像は所定の位置に固定されたままになります。形状自体とその輪郭と影のみが回転し、写真が斜めから撮影されたように見えます。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 53
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 53
ステップ 21: シェイプのサイズを最終調整する
回転した図形によって被写体の一部が切り取られていないことを確認し、必要に応じてハンドルをドラッグして図形のサイズを再度変更します。
完了したら、 を押して、図形の周囲の境界線とハンドルを非表示にします。入力(勝つ) /戻る(Mac) キーボードで。
そしてここでは、女性の親指の一部を切り落とさないように形状の下部を引き伸ばした後の、最終的なピクチャー・イン・ピクチャー効果です。
 Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 54
Photoshop でピクチャ イン ピクチャ効果を作成する方法 Picture 54
4つ星 | 1 票